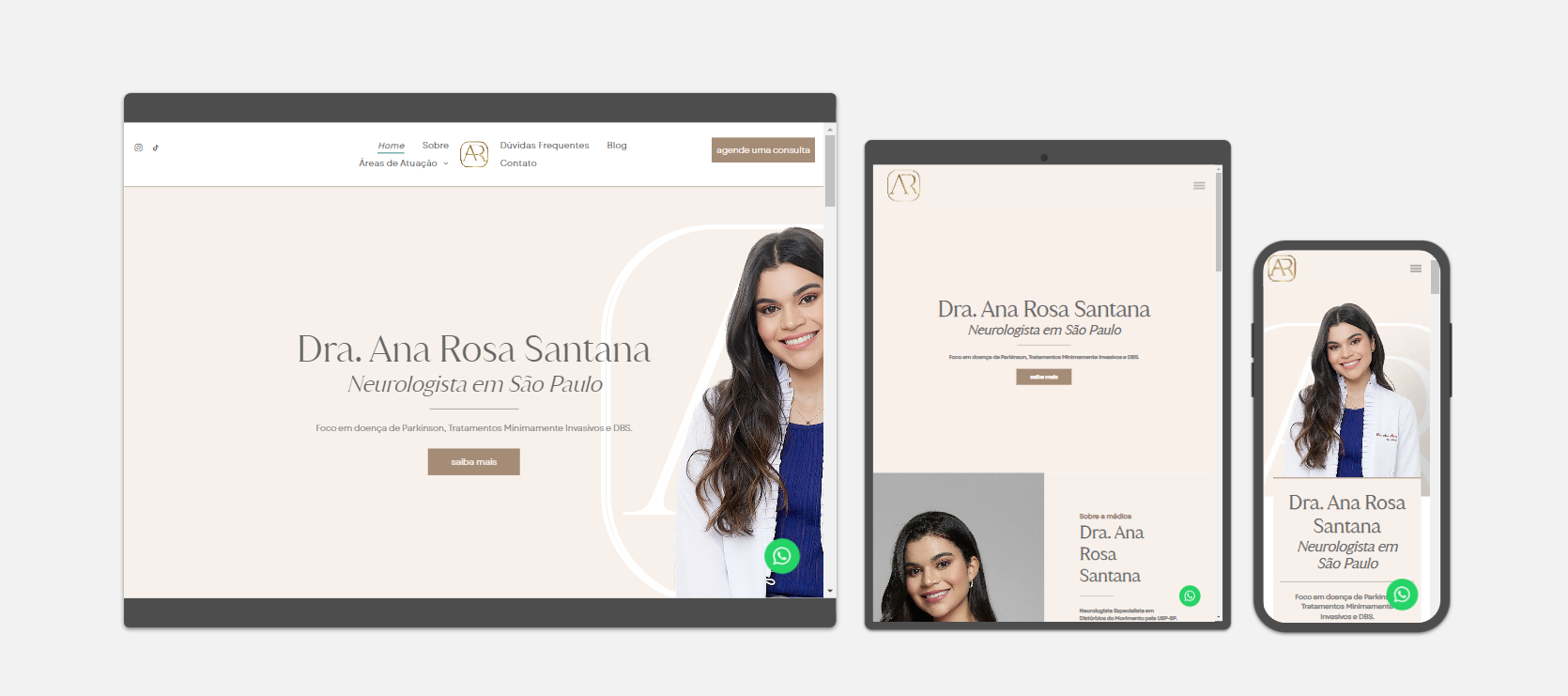
Como um Design Responsivo Pode Aumentar Sua Base de Pacientes
Transforme o atendimento de sua clínica com nosso
Script de Atendimento para Secretárias Gratuito
Acesse o material gratuito através do botão a seguir
O design responsivo é a prática de criar sites que se adaptam a diferentes tamanhos de tela, garantindo uma experiência de usuário consistente em smartphones, tablets e desktops. Na área da saúde, um site responsivo é essencial, pois muitos pacientes pesquisam serviços médicos diretamente de seus dispositivos móveis. Ter um site otimizado para essas plataformas pode aumentar significativamente a sua base de pacientes, melhorando a acessibilidade e a usabilidade.
Crescimento do Uso de Dispositivos Móveis na Área da Saúde
O uso de dispositivos móveis para pesquisar informações de saúde está em constante crescimento. Estudos mostram que uma grande porcentagem de pacientes utiliza smartphones para buscar médicos, agendar consultas e obter informações sobre condições de saúde. Essa tendência ressalta a importância de ter um site que funcione perfeitamente em todos os tipos de dispositivos.
Vantagens do Design Responsivo
Acessibilidade
Um site responsivo garante que todos os pacientes, independentemente do dispositivo que usam, tenham acesso fácil e rápido às informações que precisam. Isso é crucial para manter a competitividade e proporcionar um atendimento inclusivo.
Usabilidade
A usabilidade é um fator determinante na experiência do usuário. Sites que são fáceis de navegar em dispositivos móveis aumentam a satisfação do paciente, facilitando a localização de informações e o agendamento de consultas.
SEO
Os motores de busca, como o Google, favorecem sites responsivos em seus rankings. Isso significa que um site otimizado para dispositivos móveis têm mais chances de aparecer nas primeiras posições dos resultados de busca, aumentando a visibilidade e atraindo mais pacientes.
Dicas para Implementar um Design Responsivo
Priorização de Conteúdo
Ao desenvolver um site responsivo, é importante priorizar o conteúdo mais relevante para os usuários móveis. Certifique-se de que informações críticas, como contatos e serviços, sejam facilmente acessíveis.
Testes e Otimização
Realize testes constantes em diferentes dispositivos e resoluções de tela para garantir que o site funcione bem em todas as plataformas. Utilize ferramentas de análise para identificar e corrigir problemas de usabilidade.
Exemplo de Sucesso: Website do Ricardo Terra
O website do Dr. Ricardo Terra é um excelente exemplo de como um design responsivo pode transformar a experiência do usuário e ampliar a base de pacientes. O site adapta-se perfeitamente a diversos dispositivos, proporcionando uma navegação fluida e intuitiva, independentemente do tamanho da tela. Com informações claras sobre os serviços, biografias detalhadas dos profissionais, depoimentos de pacientes e formulários de contato acessíveis, o Dr. Ricardo Terra garante que os usuários possam encontrar e acessar facilmente todas as informações necessárias. O site também oferece recursos educacionais valiosos, reforçando a autoridade do Dr. Ricardo Terra na área da saúde.
Para conferir, visite: Dr. Ricardo Terra.
Conclusão
Adotar um design responsivo é uma estratégia essencial para qualquer profissional da saúde que deseja alcançar um público mais amplo e melhorar a experiência do paciente. Com o aumento do uso de dispositivos móveis para pesquisar serviços médicos, garantir que seu site esteja otimizado para essas plataformas pode fazer uma diferença significativa na atração e retenção de pacientes. Invista em um design responsivo e veja sua base de pacientes crescer.
Conheça a Future
Na Future Marketing, nos dedicamos à criação de sites de alta qualidade para profissionais de saúde. Com um portfólio de mais de 200 sites bem-sucedidos, estamos prontos para ajudar você a transformar a presença online da sua prática.
Entre em contato conosco e marque uma reunião inicial para explorarmos como podemos desenvolver um site que atenda às suas necessidades.